tailwindcss!! 유튜브에서 어떤 외국인 분이 사용하시는 거 보고
너무 편해보여서 이번에 사용하는 김에 글 작성합니다.!
우선! tailwindcss 와 postcss를 설치해줍니다.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init그리고
postcss.config.js 파일을 생성하여 다음을 추가 해줍니다.

생성된 tailwind.config.js의 content에 다음을 추가해줍니다.
추가로 screens와 colors 등 추가하고 싶은 것들을 추가할 수 있습니다.
https://tailwindcss.com/docs/screens

tailwind.css 파일을 생성하여 tailwind 지시문을 추가해줍니다.
@tailwind base;
@tailwind components;
@tailwind utilities;package.json의 scripts 안에 다음을 추가해줍니다.

이후 root 파일인 index.js에서
생성된 main.css 파일을 import 해줍니다.

끝!! 정말 간단하게 tailwindcss를 사용할 수 있습니다.

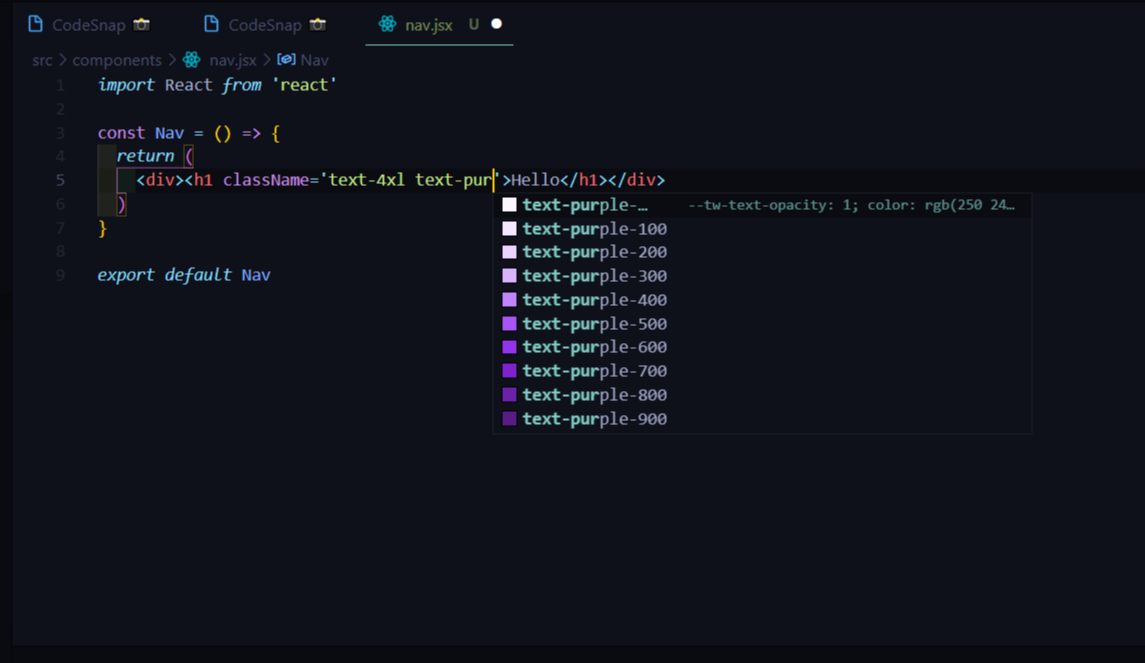
추가로++ vsCode에서
Tailwind CSS intelliSense를 다운로드하시면 더 편하게 사용 가능합니다.

'📚 Study Note > Styles' 카테고리의 다른 글
| 텍스트 줄 바꿈 표시 (0) | 2022.08.23 |
|---|